Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Panel | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
Site Managers can create a theme for the whole Chorus site.Users only ever see one theme in Chorus - either the site theme, or the theme that their primary Space uses. They will not see different themes when they move between Spaces. Users who do not have a primary Space will see the site theme. Consider: Before creating a Site theme, if you only want to rebrand a particular Space, this can be achieved using per-Space theming instead. |
| Tip |
|---|
You must be a Site Administrator to complete this task. |
Step-by-step:
1. Select the space you want to delete.
Go to the Admin menu and unlock this menu by elevating, if required.
2. Click Manage Presets → This SpaceSite Theme in the right-hand sidebar. The Manage Space modal will openmenu.
3. Click the ellipsis (...) at the bottom of the Actions box on the right-hand side of the modal.
4. Choose Space Theme.
 Image Removed
Image Removed
A new window will open to allow you to edit the settings of the theme.
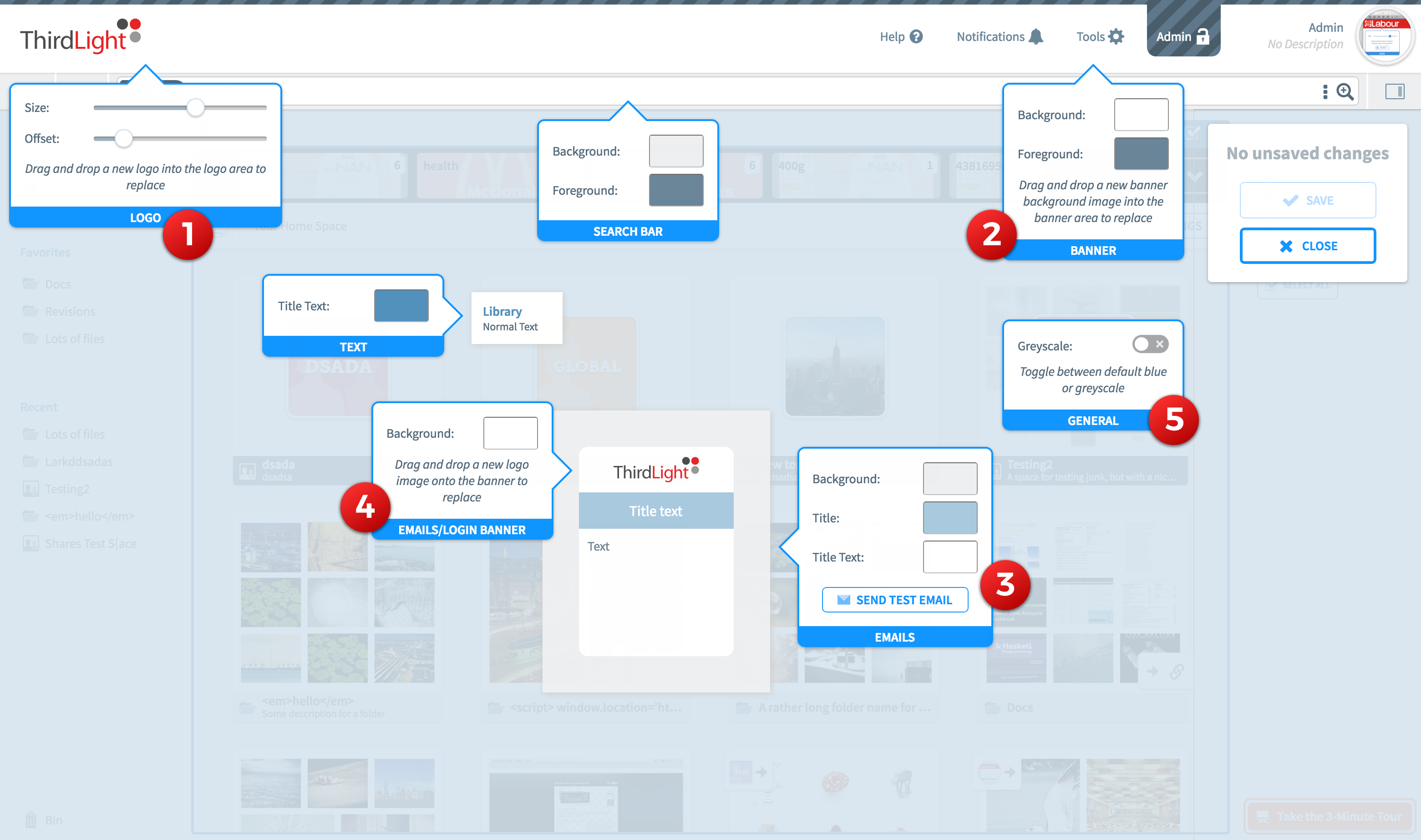
This page provides a preview of what the theme will look like, before it is applied. You can change settings such as the logo (including its size and location), the foreground and background colours of the search bar and banner, email colours and the login box banner. Each customisable element has an accompanying box with the context of what is being edited.

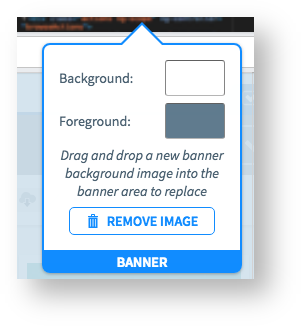
A foreground colour can be set for the banner to change the text and icon colours, the banner background colour will set a solid colour across the entire banner. The banner background can also be set as an image instead of just a solid background colour, this is set to cover the banner background and unlike the logo cannot have its size and positioning set. If a background image is set, you can remove it by clicking the “Remove Image” button.

The The majority of colours colors in Chorus emails can be customised to match the theme, including the background colourcolor, banner background colourcolor, title background colour and title text colourcolor. The email box also offers the facility to send a test email.

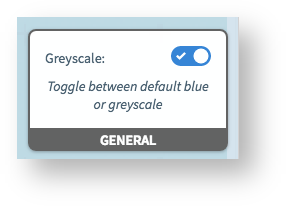
A toggle for “greyscale mode” is presented under the General context, this will toggle all the elements that use the default Chorus light blue (usually on interactive elements) to a grey. Toggling this toggle on and off in the UI will show a preview of this.

5. When you have finished editing the theme, click Save.
You will be prompted about enabling the theme in a pop-up box.
 Image Added
Image Added
Select "Enable", and the site The space will now use the new theme.
| Info | ||
|---|---|---|
| ||
Good to know: When a logo is dropped in the designated area it will populate the theme color palette with the dominant colors from the logo, and also automatically apply colors throughout the theme. The palette can be edited afterwards, if the chosen palette is not exactly right. |
| Content by Label | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
You are here:
Reverting to the default Chorus theme
If you do not wish to use your custom theme and prefer to revert to the standard look and feel of Chorus, you can do this by disabling the theme in the Site settings.
Step-by-step:
1. Go to the Admin menu and unlock this menu by elevating, if required.
2. Select Settings → Site in the menu.
The Site settings are now displayed.
3. Uncheck "Use Custom Theme".
 Image Added
Image Added
4. Click Save. The default theme is now applied to the site. Page Tree
You are here:
| Page Tree | ||
|---|---|---|
|